
The post Evaluating Ebco’s Innovation Trends in an Immersive Workshop appeared first on Voltage Control.
]]>I was recently in Atlanta, Georgia, with a good friend, Erin Mays, Managing Partner of Ebco. Voltage Control and Ebco often team up to facilitate immersive workshops for companies to explore innovation trends and their impacts on the market.

Ebco is one of Austin’s fastest-growing agencies. Ebco is led by consumer research expert Erin Mays and market and trend expert Kalyn Rozanski, experienced professionals, and trusted advisors. They are both passionate about trends and consumer behavior. Their mission is to use what they know to arm you with the information and inspiration you need to make informed strategic action. Erin was recently named a winner in the Innovation and Startup Category at the 21st Annual Austin Under 40 Awards. Ebco was also listed on Austin Inno’s 50 on Fire List in 2018. The future is bright for Ebco and we love every opportunity we get to work with their team and clients.
Erin has a degree in anthropology and has worked professionally in innovation as a Design Strategist and Researcher before starting Ebco. There is always plenty for us to talk and wonder about. We often laugh when together but I always learn something new in every interaction. Erin has the wit and tenacity that is common amongst CEO types. I’m not surprised that organizations like Colgate, Georgia Pacific, and other major brands are bringing Ebco in to explore new consumer trends in their respective markets.
In the morning before a workshop, we were talking about the BeltLine. This revitalization effort in Atlanta is one of the largest urban design and planning projects ever undertaken. Once a former railway corridor around the core of Atlanta, this area is being transformed into a multi-use trail throughout the city. Projects such as the BeltLine in Atlanta, the Big Dig in Boston, and the High Line in New York City are examples of a trend in cities and the adaptive reuse of major infrastructure.



The elevator in the lobby “dinged” and the rest of Erin’s Ebco team arrived. Our conversation shifted to the client and the workshop we were to run in a few hours.
Workshop Design
In collaboration with Ebco, Voltage Control designed a workshop to make space for Georgia Pacific to learn about new trends that will impact the future of their industry. My task was to help design an interactive experience for the workshop attendees to experience these trends, and related products, firsthand.
The client’s primary goal was to expose and familiarize attendees to these trends. We also wanted to drive relevant, meaningful dialog among these participants. Each station showcased a macro-trend and the associated micro-trends. We also included current products that exemplifies the trends.
Each of our team members facilitated one of three trend experiences to guide the participants through those macro trends. The workshop was interactive, conversational, and captured the participants’ insights. They were able to touch, feel, and even taste these cutting-edge products. This also helped the team members contribute to the future vision of the company.
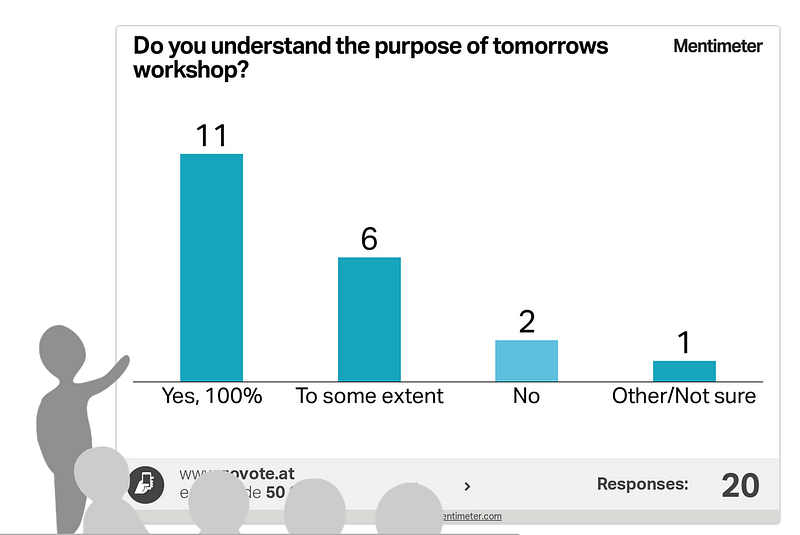
Attendees then filled out an insights survey using Mentimeter. This is an interactive workshop tool that allows facilitators to capture input in real time from their audience.

Attendees loved getting to highlight their favorite parts of the workshop that inspired them at each station. We ended by asking, “What ways can Georgia Pacific develop products and services that take advantage of these trends?” Now Georgia Pacific can analyze the research provided by Ebco and combine that with the insights from their teams. This combination of research and workshops defines them as the trendsetters and industry leaders.
“We run best-in-class immersive trend-workshops for our clients — and that includes expert facilitation. Voltage Control has been the perfect partner in delivering immense value to our clients.”
Erin Mays, Founder + Managing Director, EBCO
FREE DOWNLOAD
Get Our Workshop Design
Use this canvas to design your workshop, meeting, training, or course like a learning experience pro.
What I have learned
Workshops are intense experiences filled with bold ideas and powerful conversation. The curiosity of the attendees is both inspiring and exhausting. It is important after these action-packed workshop days to spend time resting and reflecting to recharge for the next gathering. My time facilitating this workshop made me think about how Voltage Control’s Founder, Douglas Ferguson, often spends time at Generator in Austin doing contrast therapy. This recovery lab brings athlete grade recovery equipment to everyday people.

I’ve always been a fan of self-care whether it be massage, acupuncture, meditation, or a day off from the gym. Having access to professional athlete tools allowed me to up my recovery game and I’m feeling the best I ever have.
Douglas Ferguson, Founder + President, Voltage Control
CEOs and academics see recovery as an essential key to success. Recovery is what we do on our days off from training to ensure we’re at our best the next time we need to execute.
Collaboration
I love when our team at Voltage Control collaborates with other local Austin companies. Agencies like KungFu.AI, RESPEC, and Ebco invite Voltage Control into gatherings to design and facilitate meaningful experiences. Our team elevates client engagements in ways that are participatory and productive. Our purpose is to escalate innovation while fostering deep rapport between these agencies and their clients.
“A Voltage Control workshop enables us to learn more about the project and submit a scope of work faster than we could have believed. Voltage Control facilitating frees us up to focus on the client and their project.”
Jim Scott, Design Innovation, RESPEC
From Rapid Discovery Workshops to 5 Day Design Sprints, inviting Voltage Control as a third party facilitator puts both organizations on the same side of a table. These workshops are bespoke and designed to fit client needs. They provide the structure needed to drive alignment for quick decisions and validation.
“Voltage Control workshops free us up to collaborate with our clients to identify their most fertile opportunities and build actionable roadmaps which help us define and de-risk initial engagements.”
Steve Meier, VP of Sales & Marketing, KungFu.AI
Voltage Control’s participatory methods and agenda design are invaluable to agencies like Ebco, KungFu.Ai, and RESPEC. Our facilitators lean on a breadth of methods and facilitation experience which is indispensable to meet the unique needs of each client.
Looking for an Expert Facilitator?
Voltage Control offers a range of options for innovation training, design sprints, and design thinking facilitation. Please reach out to us at info@voltagecontrol.co if you want to talk.
The post Evaluating Ebco’s Innovation Trends in an Immersive Workshop appeared first on Voltage Control.
]]>The post Perfect Playlists for Your Design Sprint or Design Thinking Workshop appeared first on Voltage Control.
]]>
We tend to think of the spirited debates and lively group conversations that happen during a Design Sprint or design thinking workshop. Certainly, there are plenty of conversational moments. But, something you may not think about is how much individual work there is throughout a Sprint week or innovation workshop.
Pens scratching, papers shuffling, and chairs squeaking are some of the common sounds you’ll hear during a workshop or Sprint. While it will vary depending on your agenda and specific activities, creative collaborative working sessions often include significant time for individual work.
For that reason, we’ve created Spotify playlists that build the right mood and vibe for those quiet working moments.
Introducing Voltage Control Spotify Playlists
When Voltage Control facilitates sessions, we use a small speaker to play music during silent work. This keeps the team’s energy high during these moments. This is a two-fold tool. First, it keeps the atmosphere upbeat. Second, it helps “calm” team members who might want to break any silence and distract others.
We understand that music tastes may vary and that when music is forced upon people it can be distracting or frustrating. But, the following playlists work for us during our workshops. Pay attention to the attendees and respond to requests for songs. Remember, read the room and keep the environment inclusive.
Ready to listen? Find our Spotify playlists here.

Playlist #1: Design Sprints
Our first Spotify playlist is “Design Sprints.” With over 109 songs and counting, we consider it the master playlist to rule them all. No matter if you are running a Sprint, or another type of innovation session, this is a crowd-pleasing playlist to turn on when you need some background sounds.
It’s playlist is ideal for note-taking and ideation during sketching. Lofi hip-hop is growing in our rotation alongside some adult rock. (We’re growing fans of Lofi, or low-fidelity, hip-hop music. There are now 24/7 streaming channels have racked up millions of views on YouTube.)
We’re always looking to be better DJs, so let us know if there’s a song that should be included on this list.

“Happy music significantly and positively influences cooperative behavior… We also find a significant positive association between mood and cooperative behavior.” — Kevin Kniffin, applied behavioral scientist at the Charles H. Dyson School of Applied Economics and Management at Cornell University
Playlist #2: Crazy 8s Playlist
The purpose of the Crazy 8s activity is to spend 1 minute on an idea and then move to another. After 8 minutes, each team member has generated something unique in each rectangle of their sheet.
This playlist has some fun songs that can help people laugh and remain calm during the short time frame. Our facilitators love to throw in the Jeopardy theme song to get people laughing for one of the eight sections.
Pro tip: Make sure that your timer volume is louder than your music so that the attendees know when to move on to the next section of their Crazy 8s.

Playlist #3: 25/10 Crowdsourcing Playlist
Think musical chairs but with ideas on notecards. This Liberating Structure is a high energy way to crowdsource the best ideas from a large gathering of people. The crowd receives a prompt such as, “If we were our as bold as possible, how can we increase revenue at the company tomorrow?” After that, every person writes down an idea that comes to mind on a single notecard. After writing down their idea, attendees mill about the room and exchange cards with every person that crosses their path.
The facilitator plays music to signal the start of the exchanges. Once the music stops each attendee reads the card currently in their hands and then scores that idea. The scores are on a scale from 1–5 (1 being a terrible idea and 5 being the best idea). This is repeated for a total of 5 rounds. After the last round of scoring, each person adds up all the scores with the highest total being 25. Then you share out the highest ranking ideas.


Bonus: Spotify Organize Your Music
This is our favorite way to analyze and view our music listening habits. This tool helps you graph your music to find that one pump-up song in your library.
Simply log in with your Spotify account and try it out with all your music. Here’s an example of a comparison of my own hip-hop, modern rock, and rock songs in my library. You can do your entire library of Spotify songs if you’d like!

http://organizeyourmusic.playlistmachinery.com/
Happy listening. Happy sprinting!
The post Perfect Playlists for Your Design Sprint or Design Thinking Workshop appeared first on Voltage Control.
]]>The post TurboTax is the Kevin Bacon of the Design Sprint appeared first on Voltage Control.
]]>We hear about TurboTax a lot during Design Sprints, specifically during Lightning Demos. Lightning Demos are an exercise on the second day of a Design Sprint. During this exercise, each team member presents analogous inspiration that helps unlock creativity among the team.


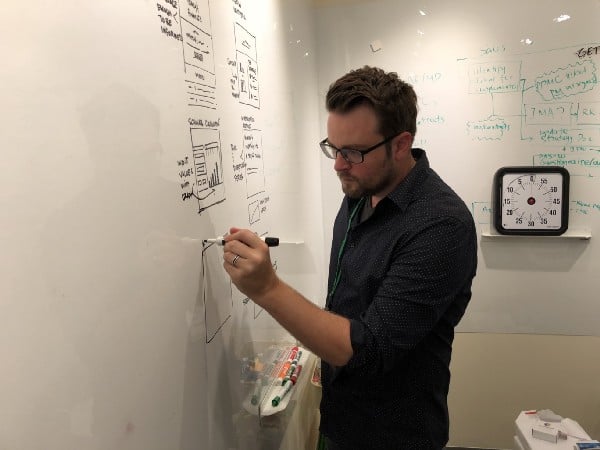
These demos highlight products or services that are similar, dissimilar, or even competitive to what’s being explored in the Sprint. The facilitator sketches a thumbnail of the highlights on the whiteboard to serve as as a reminder during Day 2.

An example of the Lightning Demo consists of:
- The product/service that is a source of inspiration.
- The name of the company written beneath the thumbnail.
- An identifiable feature that stands out in the thumbnail.
- A big idea as a takeaway for the team to consider moving forward above the thumbnail.
So, you’re probably asking…
“Why TurboTax… and why Kevin Bacon?”
“Six Degrees of Kevin Bacon” is a game where you pick any actor and within 6 movies they will have tangentially worked with Kevin Bacon… guaranteed. “Kevin Bacon is the Center of the Universe” was a newsgroup thread that highlighted this phenomenon. Once you point it out, it’s hard to miss and can be pretty fun to play using the Oracle of Bacon to research.

Just bear with me, but I believe that TurboTax has tangentially inspired every new product coming to market since their online service launched.
This is because I’ve noticed that TurboTax is mentioned in every Sprint we facilitate. Now that you know about it, you can be sure that someone will mention TurboTax during your next Design Sprint.
There is a reason that so many people resonate with the TurboTax experience. It has solved a few key pain points that were ubiquitous to anyone filing taxes. These are the attributes frequently observed about TurboTax:
- Efficient and clear interface that enables users of all skill levels to confidently navigate a complicated process such as filing taxes.
- Progressive disclosure of the necessary information that the user needs to know enables the person to complete filing.
- Micro-experiences that encourage users to progress effectively towards completion.

It can be easy for anyone to discuss how TurboTax is so successful and what they enjoy about the service. However, it’s not always easy for Sprint participants to compellingly articulate the benefits of the examples they present in the Lightning Demo. Additionally, some people may not be comfortable with presenting in front of groups. To support more effective Lightning Demos, we have created a 6 Step Mad Lib that offers a clear outline for presentation.
The format we encourage team members to use is:
- The demo I would like to show you today is…
- This company is solving the problem…
- They did this by…
- This matters to me because…
- The important aspects of this example are…
- This applies to our Design Sprint and goals because…
Let’s look at an example of the Lightning Demo format using TurboTax as the source of inspiration for our team members.
The demo I would like to show you today is…
- Introduce the product/service that you are presenting in a simple statement. This can be a quick example of the solution they used.
The demo I would like to show you today is TurboTax. Their tool assists users by guiding them through the complexities of filing taxes.
This company is solving the problem…
- What is the purpose of the company? Why are they solving a problem?
TurboTax is improving the accuracy of filing, and tracking users progress through the journey so that they can incrementally complete their tax filing.
They did this by…
- How did they accomplish the solution?
They did this by designing progress trackers throughout the experience so that you never get lost. Also, the audit meter enables users to feel confident that they have filed correctly.

This matters to me because…
- Why do you care about the problem, solution, or company?
This matters to me because I have used the service before and I am now a life long customer because of how easy and innovative TurboTax has made it to file my taxes.
The important aspects of this example are…
- Tell us about the significant features of the product/service. This helps repeat and reiterate the earlier point. This can be helpful to help reinforce why you are showing the example.
The important aspects of this example are the persistent audit meter and the progress navigation. The audit meter makes me feel confident because of the simple rating scale, bold colors, and encouraging language.

This applies to our Design Sprint and goals because…
- Put a bow on your Lightning Demo with a strong statement about how this applies to your problem.
This applies to our Design Sprint and goals because we can very easily implement a similar method so that our users can track their progress within our ecosystem.
It’s simple to plug in any Lightning Demo you choose into this effective 6 Step Mad Lib. Share this with your Sprint team members to consider as they are exploring demos to present.
If you follow this format, your teams will resonate with your lightning presentation because it covers simple and declarative information that will help the team take notes. Remember an effective Lightning Demo is concise, meaningful, and identifies clear elements of inspiration that the team can use as ammunition during ideation. Happy Sprinting!

The post TurboTax is the Kevin Bacon of the Design Sprint appeared first on Voltage Control.
]]>The post How to Prototype at Light Speed appeared first on Voltage Control.
]]>
The digital product design space is constantly evolving, so our team of designers is continuously testing new tools and approaches. Voltage Control is a proponent of dynamic collaboration because it enables our sprint teams to arrive at a prototype faster with less miscommunication along the way. During a Design Sprint, a collaborative five day design process, we work closely with our Sprintmates.
Most designers and developers can readily share frustrating stories about the painful side effects of relying on arbitrary file naming schemes or other brittle processes for organizing files when working with others. While there is no “one size fits all” approach to working on a prototype as a group, we’ve developed an approach that works well and have decided to share it with you.

I will begin with an overview of four tools we are currently using to build prototypes and finish with step-by-step instructions on how we make prototypes at Voltage Control.
Abstract
Abstract is a powerful tool for versioning and sharing Sketch files with your entire project team. In recent Design Sprints, Abstract has become our hub for file management when working with multiple designers, copywriters, and other contributors. With Abstract, we no longer lose versions of files or accidentally overwrite previous work. Abstract is a breeze to pick up even if you are unfamiliar with version control. If version control is a new concept to you, we highly recommend you first check out this overview of Git and Gitflow by Atlassian. When working alone, making changes linearly is fine, but when collaborating with multiple team members, a version control process like Gitflow drastically improves the pace of your work and reduces duplicated efforts and rework.

Everyone dislikes redoing something that was overwritten or realizing that you’ve duplicated something someone else has already worked on. With Abstract, you can directly synchronize your Sketch files with other team members, make comments on files, and communicate design specifications all in the same workspace. During a recent Voltage Control Design Sprint, our team had two designers and a copywriter working on the same prototype. All three of us were working on files that were directly connected using Abstract. The copywriter was able to add comments and update copy dynamically, while each designer was syncing work as they completed each screen. I really liked the direction that our teammate Ben was taking on a list structure, and I was able to use that as inspiration for other elements of the app. Simultaneously, I could respond to the copywriter’s direction. This would not have happened without the real-time capabilities of Abstract.
Sketch + Craft Plugin
Sketch is the leading digital product design tool available on the market today. Most designers are already familiar with Sketch, and it is the tool of choice for most software interface designs. If you have never used Sketch, download the free trial and check it out. While I won’t spend much time explaining how Sketch works, I can say it is very easy to learn and you can find additional resources here. In this tutorial, we will cover how to connect the Craft Manager to create interactive hotspots and sync your project to an InVision prototype.

The Craft plugin is one of the best tools available to improve your prototyping with Sketch. While Sketch offers Sketch Cloud and other prototyping tools, these tools do not provide the same level of collaboration and ease of use as the Craft plugin. Using Craft in our workflow, we no longer need to separate the stitching of the prototype and the generation of screens into two separate tasks to be completed in separate programs.
Invision
Invision is a tool that allows you to upload a set of still images and connect them together via clickable hotspots. By assembling this interconnected set of images, you can create the illusion of a functioning product. Invision also has a set features that help designers create more realistic prototypes such as additional transitions, mobile phone frames, etc. Teams working on a portfolio of prototypes can easily manage shared links.

Using a shareable link and a password, every member of the sprint can stay up to date on the progress of the prototype while it is being created. Members of the team can add comments and feedback to document to-dos, tweaks, and other desired changes.
Voltage Control uses Abstract, Sketch, Craft, and Invision as its prototyping toolkit to provide the best collaboration experience available. We are constantly tweaking and evolving our process and toolchain. We’ll let you know as we find new and exciting tools.
Step-by-Step
This step-by-step tutorial covers a process for creating a prototype using these tools. This workflow is structured to keep the prototype flexible, organized, and easy for the team to maintain. First, let’s do a little bit of preparation to set up our prototyping environment.
0.0 Set up the prototyping environment.
0.1 Sign up for an Abstract account and Download Abstract.
0.2 Download Sketch here.
0.3 Download and Install Craft Manager.
0.4 Create an InVision account here.
After you’ve completed these four steps, we are going to make a simple three-page app with buttons that will transition us between the pages. It will look like this at the end.

1.0 Let’s get started with Abstract
Abstract is the hub of projects where we can access all of our prototypes as well as previous versions of our prototypes.
1.1 Once downloaded and installed, launch Abstract.
1.2 You will be prompted to sign in or create an account.

If you have not already signed up, select “Create an account” to be taken to the Abstract website. Otherwise, sign in, and continue.
After you verify your email and complete signup. Close your web browser to return to the Abstract desktop app.

1.3 Click on the “New Project” button in the top right of the window to create a project.
1.4 Name the project “Hello Rapid Prototyping”.
1.5 Add a description: “A sandbox to explore collaborative prototyping tools.”
1.6 Set the custom hex value to #000000
1.7 Leave “Make private project” unchecked.
1.8 Select “Create Project”.

2.0 Use Abstract to create a Sketch File
Abstract will track changes to our Sketch files so that we never lose work and can collaborate by syncing the files across our team.
2.1 Select the grey “Create Sketch File” button in the middle of your screen.

2.2 Name your Sketch file “My First Prototype”.
2.3 Leave “Use as Library” disabled.
If enabled, symbols within this file can be used in other Abstract projects.
2.4 Next, select “Edit in Sketch” in the top right of your Abstract project window to open your file.
2.5 You will be prompted to open untracked or create a new branch. We want Abstract to track our changes, so select “Create a Branch”.

2.6 Name the branch, “Getting Started”.
2.7 Select “Create Branch”.
The modal will close. Abstract will generate the branch and automatically launch Sketch.
3.0 Draw artboards for our screens.
Artboards represent screens in Sketch. We can easily create the screens of our prototype with Sketch’s default features.
3.1 Click Insert from the toolbar at the top left of the window.
3.2 Select Artboard from the dropdown that appears.
3.3 Choose iPhoneX from the Inspector panel on the right of the window.
3.4 Select the iPhoneX artboard by clicking the name above the artboard. Press ⌘+C to copy the artboard and then ⌘+V to paste a new artboard.
3.5 Double click the first artboard from the Layers List on the left of the window to name it, “Page 1” and then name the second, “Page 2”.
3.6 Select both the artboards by holding shift, and click their names which appear at the top left inside of the Canvas.
3.7 Change the active Background Color to white by clicking on the white square in the Inspector to the right of your screen.

4.0 Add a button to “Page 1” with a call-to-action.
We are going to add buttons that users can tap on to interact with our prototype.
4.1 Press “R” on the keyboard to activate the Rectangle Tool.
4.2 Draw a rectangle 330px wide and 70px tall.

4.3 Click on the color swatch in the Inspector and change the fill to black.
4.4 Click the plus sign next to the Shadows item to add a shadow.
4.5 Change the Y position to 8.
4.6 Change Blur to 14.
4.7 Change Spread to -8.
4.8 Next, press T to activate the text tool.
4.9 Drag a rectangle over your button and add the text “View Page 2”. Change the properties of the rectangle using the Inspector on the right.
4.10 Typeface: Arial Black
4.11 Weight: Regular
4.12 Size: 24
4.13 Color: White
4.14 Press shift and select both the text and the button.
4.15 Use the center align icon in the top right of the inspector to center align the two elements.
4.16 Press ⌘+G to group them, and then double click the Group 1 layer name from the Layer List and change this to “Button 1”.

5.0 Preview and Commit changes
Commit changes to Abstract early and often to track your work. It is helpful to remind yourself to commit each time you change screens that you are working on.
5.1 Save the Sketch file by pressing ⌘+S
5.2 Click on the “Preview & Commit” in the Abstract toolbar at the bottom of the Canvas.
5.3 Write the “Summary of the changes” that describes the work you are committing. Examples: “Add prototype links for onboarding” or “Update user tutorial artboards.”

5.4 Summarize the commit by typing “Add button to Page 1”.
5.5 Click the blue “Commit changes” button in the bottom right of the modal.
5.6 Abstract will save the commit and sync to other collaborators who may be working on the project at the same time.
5.7 Wait for the grey spinner in the top left of the abstract window to change from “Syncing” to “Up-to-date”.
5.8 Click “Edit in sketch” in the top right of your abstract project window to switch back to the Sketch file.
6.0 Add headers to the artboards
We’ll differentiate the pages of our prototype so that we can easily see the path a user should take.

6.1 Press T to activate the text tool.
6.2 Drag a 335px by 100px at X:20, Y:86 on the Page 1 artboard.
6.3 Text “Page 1”
6.4 Typeface: Arial Black
6.5 Weight: Regular
6.6 Size: 72
6.7 Color: Black
6.8 Click the text and copy it to the clipboard by pressing ⌘+C
6.9 Select the Page 2 artboard and press ⌘+V
6.10 Change the text to say “Page 2”
6.11 Deselect the text, Press T to activate the text tool again.
6.12 Drag a 335px by 240px at X:23, Y:286 on the Page 2 artboard.
6.13 Type “+” on the keyboard.
6.14 Under Alignment in the Inspector select the middle align button to center the text vertically within the text box.
6.15 Typeface: Arial Black
6.16 Weight: Regular
6.17 Size: 172
6.18 Color: Black

7.0 Preview and Commit changes
Commit changes to Abstract early and often to track your work. It is helpful to remind yourself to commit each time you change screens that you are working on.
7.1 Save the Sketch file by pressing ⌘+S
7.2 Click on the “Preview and Commit” in the Abstract toolbar at the bottom of the screen.
7.3 Summarize the commit by typing “Add header text”

7.4 Select the blue “Commit changes” button in the bottom right of the modal.
7.5 Abstract will save the commit and sync to other collaborators who may be working on the project at the same time.
7.6 Wait for the grey spinner in the top left to change from “Syncing” to “Up-to-date”.
8.0 Create new branches
Branches allow designers to work on the same file without overwriting each others work. We no longer have to send files via Google Drive.
8.1 Click new branch in the top right of the Abstract project window and name it “Designer 1”.
8.2 Select Edit in Sketch to launch the Sketch file on the new branch. Abstract will close your other Sketch file.
8.3 Notice the Abstract toolbar at the bottom of your Canvas reflects that you are on the new “Designer 1” branch.

8.4 Double click the + text on Page 2 and change it to a “-” sign.
8.5 Select Preview & Commit.
8.6 Name the commit “Add – sign”.
8.7 Commit the changes.
9.0 Conflicting changes
Abstract handles conflicting design changes at an artboard level. We’re going to simulate another designer making conflicting changes.
9.1 Select the Getting Started branch on the left.
9.2 Click new branch in the top right and name it Designer 2.
9.3 Sketch will close your previous Sketch window and open the Designer 2 branch.
9.4 Notice the changes from the Designer 1 branch are not present.
9.5 Notice the Abstract toolbar at the bottom of your Canvas reflects that you are on the new Designer 2 branch.
9.6 Copy the + sign and paste it, then change the y position value to 586.
9.7 Change the copy to be a “-” so now we have both a + and – sign on Page 2.

10.0 Preview and Commit to commit the change
Commit changes to Abstract early and often to track your work. It is helpful to remind yourself to commit each time you change screens that you are working on.
10.1 Name the commit “Add – sign” and commit the changes.
10.2 Now select the Designer 2 branch under Getting started in your abstract window.
10.3 Select Merge Branch in the top right.
10.4 Abstract will sync Designer 2’s changes with the Master file and then alert other team members to sync.
10.5 Now, select the Designer 1 branch.
10.6 The Merge Branch button now displays “Update from parent” because there are new commits that you have not synced.
10.7 Click the “Update from parent button”.
10.8 Because there are changes to the same artboard, Abstract prompts you to resolve conflicts.


10.9 Select “Pick artboard” beneath the preview for the version on the parent branch Getting Started.
10.10 Add this description: “I like the addition”.
10.11 Select the “Commit update” button.
10.12 Select “Edit in Sketch” to continue creating the prototype.
Now that our Designer 1 branch has all of the updates, let’s begin adding hotspots to link our prototype.
11.0 Add hotspots for Interactions
When using Craft, you can select an element such as a button, and then choose what screen it will link to and what transition it will use.
11.1 With the Designer 1 branch selected, click Edit in Sketch from the top right of your Abstract window.
11.2 Sketch will automatically open the file.
11.3 Press X on the keyboard to enable prototyping mode via the Craft Plugin.
11.4 Select the Button1 group on Page 1.
11.5 Press C, and then drag your mouse to the Page 2 artboard.
11.6 Click the artboard.
11.7 Change the gesture to “Tap” and the Transition to “Slide Left”.

11.8 Select the Page2 artboard copy and paste and rename the copy to Page 3.
11.9 Change the header to Page 3.
11.10 Press R to activate the rectangle tool.
11.11 Drag a 335px by 550px at X:23, Y:262 on the Page 3 artboard.
11.12 Select the + sign on Page 2.
11.13 Press C, and then drag your mouse to the Page 3 artboard.
11.14 Click the artboard.
11.15 Change the gesture to “Tap” and the Transition to “Slide Up”.

12.0 Preview and Commit changes
Commit changes to Abstract early and often to track your work. It is helpful to remind yourself to commit each time you change screens that you are working on.
12.1 Save the Sketch file by pressing ⌘+S.
12.2 Click on the “Preview and Commit” in the Abstract toolbar at the bottom of the screen.
12.3 Summarize the commit by typing “Add Page 3 and prototype links”

12.4 Select the blue “Commit changes” button in the bottom right of the modal.
12.5 Abstract will save the commit and sync to other collaborators who may be working on the project at the same time.
12.6 Wait for the grey spinner in the top left to change from “Syncing” to “Up-to-date”.
12.7 Click “Edit in sketch” to switch back to the Sketch file.

13.0 Sync to Invision using the Craft Plugin
Using Craft, we can sync the project with InVision the prototype will automatically be updated and can refresh your browser to see the changes.

13.1 Click on the icon beneath the Craft logo.
13.2 This is the export icon to sync with InVision.
13.3 You will be prompted to sign in to your InVision Account.
13.4 Create a new prototype and name it “Hello Rapid Prototyping”.
13.5 Select the iPhoneX device type from the list of options.


13.6 Select Publish.
13.7 Your prototype will begin syncing to InVision. Once finished hover over the “Hello Rapid Prototyping” project and click “Copy Link”.
13.8 You will receive a notification that the link has been copied to your clipboard.
13.9 Paste that link into a browser to view your project on InVision.
ProTip: When syncing minor changes on a larger project, you can reduce sync time by only selecting a single artboard to sync.
14.0 Test the prototype in your browser using InVision
The web based InVision app allows you to access screens of your project to test as well as adding additional interactions not supported by the Craft plugin.
14.1 Click “View Screen” on the Page1 artboard.
14.2 You will be in Preview mode by default where you can click through the prototype.
14.3 Click the button to see the “Slide left” transition play.
14.4 Click the + sign to see the “Slide Up” transition play.
14.5 You should now be on Page 3 of your prototype.
14.6 We want to add a swipe interaction to our mockup so we will Switch to Build mode by tapping “B” on the keyboard.
14.7 Draw a hotspot over the black rectangle on Page 3.
14.8 Select “Page 2″ as the destination to link to.
14.9 Set the Gesture: to “Swipe Down”, and the Transition to “Slide Down”.
14.10 Click Save to confirm your changes.
Notice that the hotspot is blue. This symbolizes that the hotspot is managed by InVision.
14.10 Press shift+click the hotspot to navigate to Page 2.
Notice that the hotspot on the + sign is orange. This symbolizes that the hotspot is managed by Craft.


15.0 Share your Prototype
Now that our prototype is available and linked, you will want to share with colleagues to get feedback. You can invite by individual emails, but our preferred methodology is to create links to send out to team members.

15.1 Select the share button in the bottom right of your prototype.
15.2 A modal will appear prompting you to share by email or sms.
15.3 We’re going to send out links, so select “Link Settings” in the bottom right of the modal.
15.4 Select “More Options”.
Notice each combination of toggle produces a different link, remember we can make two versions of our prototype link.
16.0 Sharing with team members to get feedback:
16.1 First Enable comments.
16.2 Enable Access to all screens.
16.3 Start the share link at “Page 1”.
16.4 Hotspots Enabled.
16.5 Copy the link and save it for future reference to send to team members.

17.0 Sharing with customers to test:
17.1 Disable comments.
17.2 Disable access to all screens.
17.3 Start the share link at “Page 1”.
17.4 Hotspots Enabled.
17.5 Enable Prevent Hotspots hinting.
17.6 Copy the link and save it for future reference for customer testing.
17.7 Paste the link in your browser to view the end result.

We’ve covered digital product design tools that Voltage Control uses during design sprints. This is the process that works for us in fast-paced prototyping days. Abstract allows for dynamic collaboration. Sketch combined with the Craft plugin makes hotspot linking much simpler. The process concludes with a one button sync to InVision to make the prototype live where we still have flexibility to make changes as needed.

I once had a design colleague tell me, “Don’t talk about it, be about it.” This could not be more true when it comes to app ideas. Using this workflow, you will be able to communicate your concepts using interactive prototypes that you can share by simply sending a link to you colleagues. Best of luck, and happy sprinting!
Please contact elijah@voltagecontrol.co if you have any questions about this tutorial or are seeking help training your design organization in these softwares.
The post How to Prototype at Light Speed appeared first on Voltage Control.
]]>The post Product Prototyping appeared first on Voltage Control.
]]>Prototyping allows you to test your concept with users for feedback. Get input and insights before investing significant time and money into the final product.

What is a prototype?
>A lightweight version of key aspects of a product or experience.
>A shared vision for the future of a product.
>A method to gather candid feedback from the customer.

Why should I prototype my product or idea?
>Test big ideas with minimal upfront investment.
>Gives you something concrete to put in front of customers for rich feedback and insights.
>Validate an idea or assumption.

3 ways prototyping saves you money and frustration
1. Find out what doesn’t work first. Then get into the details later.
2. The assets created assist in requirements gathering and development handoff.
3. De-risk project scoping and build team alignment.
Let’s prototype your idea!
We’re happy to offer a complimentary consultation to assess your needs.
(512) 766–9125 | info@voltagecontrol.com
The post Product Prototyping appeared first on Voltage Control.
]]>The post Next Gen Summit 2018 appeared first on Voltage Control.
]]>
As always Next Gen Summit kicked off with fantastic energy and enthusiasm. Justin Lafazan and Dylan Gambardella welcomed everyone new to the community by giving them a moment to introduce themselves to whoever was next to them. Young entrepreneurs from across the globe gathered at Convene to collaborate for a weekend of networking, panels, and talks about how to be the best entrepreneur possible.

Swan Sit, VP of Global Marketing at Nike gave one of the early talks where she discussed barriers to innovation at large organizations. Her presentation consisted of thoughtful perspectives on connecting the various channels of engagement to maximize value to customers. For two hours follower her talk, she met with and advised entrepreneurs, The energy was infectious around her and is typical of the types of experiences I’ve come to expect of the Next Gen Summit.
Brennan Stark, who is working on the “I Choose Extraordinary” documentary spent some time with me talking about my entrepreneurial journey. Our interview centered around thinking big and taking risks. We discussed the challenges of starting a creative agency while still in school, choosing to leave graduate school, and overcoming all the obstacles along the way. We concluded with my current role at Voltage Control. Our mission is to help businesses bridge the knowing doing gap and to apply human-centered design methods that allow them to build better products and experiences. We look forward to seeing the documentary and are thankful for Brennan and his team for including us.
“This conference makes you feel unstoppable. Everyone is passionate about the businesses that he or she has started, and when you add the fact that we all want to help each other succeed, we are so powerful.” — Rachel Gross, Director of Outreach for Next Gen Summit

Tayo Rockson, alongside female entrepreneurs and artists, led my favorite panel “How to get Women and People of Color into Entrepreneurship and the Arts”. The phenomenal conversation consisted of the accounts of unfortunate encounters these underrepresented indviduals face daily. The discussion was thoughtful and explored some uncomfortable topics. How can businesses build inclusive environments for women and people of color in genuinely diverse ways? We can all agree that an invitation to the conversation is not enough unless we are truly willing to change our behavior. After the panel, I shared the Voltage Control Diversity & Inclusion Resource Cards with the group. Attendees especially liked the list of Austin based VC’s that have a proven track record for investing in underrepresented founders.
Interactive VIP Networking
At the interactive VIP Networking event, we each pitched our offerings in lightning rounds asking for what we need from others in the NGS sphere. We all gathered into smaller groups of eight or less, where one person was the “Cowboy” that pitched who they are and their current hiring needs. Those who were not pitching, wrote their name, number and if they could help on a card and would give it to the Cowboy. After the group ran out of suggestions, the Cowboy would rotate and find an open group and repeat the process. Everyone in the small group was able to interact with a large number of attendees in a very engaging way. Now equipped with all of these fantastic new connections, it was up to everyone to follow up and get what they needed. This activity reminded me of several of the Liberating Structures that we utilize in workshops at Voltage Control.
“I love all the new people that are coming into Next Gen Summit. It’s inspiring to watch them experience this for the first time. Justin and Dylan could do this conference without the speakers, simply because of the power of networking provided by the conference. It’s the highest concentration of young entrepreneurs in one spot.” — Paul McNeal, Co-Founder at CryptoMarket360


Newchip is an aggregated marketplace of online fundraising platforms that make it easy for casual investors to gain equity in startups. Ryan, Travis and the team are from Austin and just closed a $2M funding round. Congrats to the entire team, we look forward to following your journey as you continue forward.
Morning Brew continued a successful day of spreading the word about their business newsletter. Alex Lieberman and his team at the Brew help entrepreneurs to stay in the know with important business news. Alex gave me great advice about maximizing time at conferences by focusing on the little interactions. I don’t usually sign up for newsletters, but the focus on business trends and relevant updates adds a lot of value and has become a great way to kick start my day.

Easy Point helps companies who frequently travel to optimize their credit card rewards programs. Easy Point understands your travel needs and generates a personalized travel plan for your year. These travel rewards experts understand how to reduce time spent and increase returns. Zach and Cameron can guarantee that they will return at least 2x your cost in point rewards.

At the annual Pitch Contest, ScholarMe stole the show. They are a new college financing platform for students to better control their finances via low-interest debt and scholarships. Students can submit a single application for thousands of scholarships and loans that ScholarMe aggregates into a single portal. The crowd loved the concept and personally resonated with the problem that they are trying to solve. I wish that I had ScholarMe when I was going to school. Their future looks bright! They were even awarded Recognition of Excellence from the State of New York. Congrats to the team at ScholarMe!
After the pitch competition, Jeff Hoffman the Co-Founder of Priceline.com led the last talk of the conference with a presentation on investment and the importance of execution. Justin and Dylan closed the conference with a thank you to the amazing community, and with that, Next Gen Summit 2018 was in the books. I look forward to next year and how we can continue to help support the NGS entrepreneurs.
Thank you to everyone who visited the Voltage Control booth throughout the weekend, and we hope to see you next year!

Voltage Control is an innovation workshop agency founded by Douglas Ferguson, an Austin-based entrepreneur and technologist with over 20 years of experience. With his unique combination of expertise in technology, product strategy, and design thinking, Doulas offers trusted guidance to companies who want to jumpstart their product or project with an impactful innovation workshop. Based in Austin, Voltage Control designs and leads custom innovation workshops and Design Sprints, as developed by Google Ventures.
The post Next Gen Summit 2018 appeared first on Voltage Control.
]]>